Next.jsのブログをAWS Amplifyにデプロイする

目標
以前blogstarterで作成した個人ブログをAWSで公開したい。
今回はAWS Amplifyにデプロイする
AWSで公開する方法
| 方法 | 良い所 | 悪いところ |
|---|---|---|
| AWS Lambda | API呼び出しで行うので表示内容が変わるSSRとかに向いてる | 処理とかしないブログとかには向かない? |
| AWS Amplify | Git連携でデプロイできるので簡単 | 処理が多い動的なサイトに向かない? |
| AWS EC2 | 身近なのでわかりやすい | コストが高い(多分),わざわざAWSでやることか? |
AWS Amplifyでデプロイする
1.Gitなどにコードを上げる
AWS AmplifyはGitHub, Bitbucket, CodeCommit, GitLabと連携できる。
わざわざ追加料金払いたくないのでGitHubで管理する。
Gitなしでデプロイも出来るがあまり使う必要はなさそう
2.AWS Amplifyにデプロイする
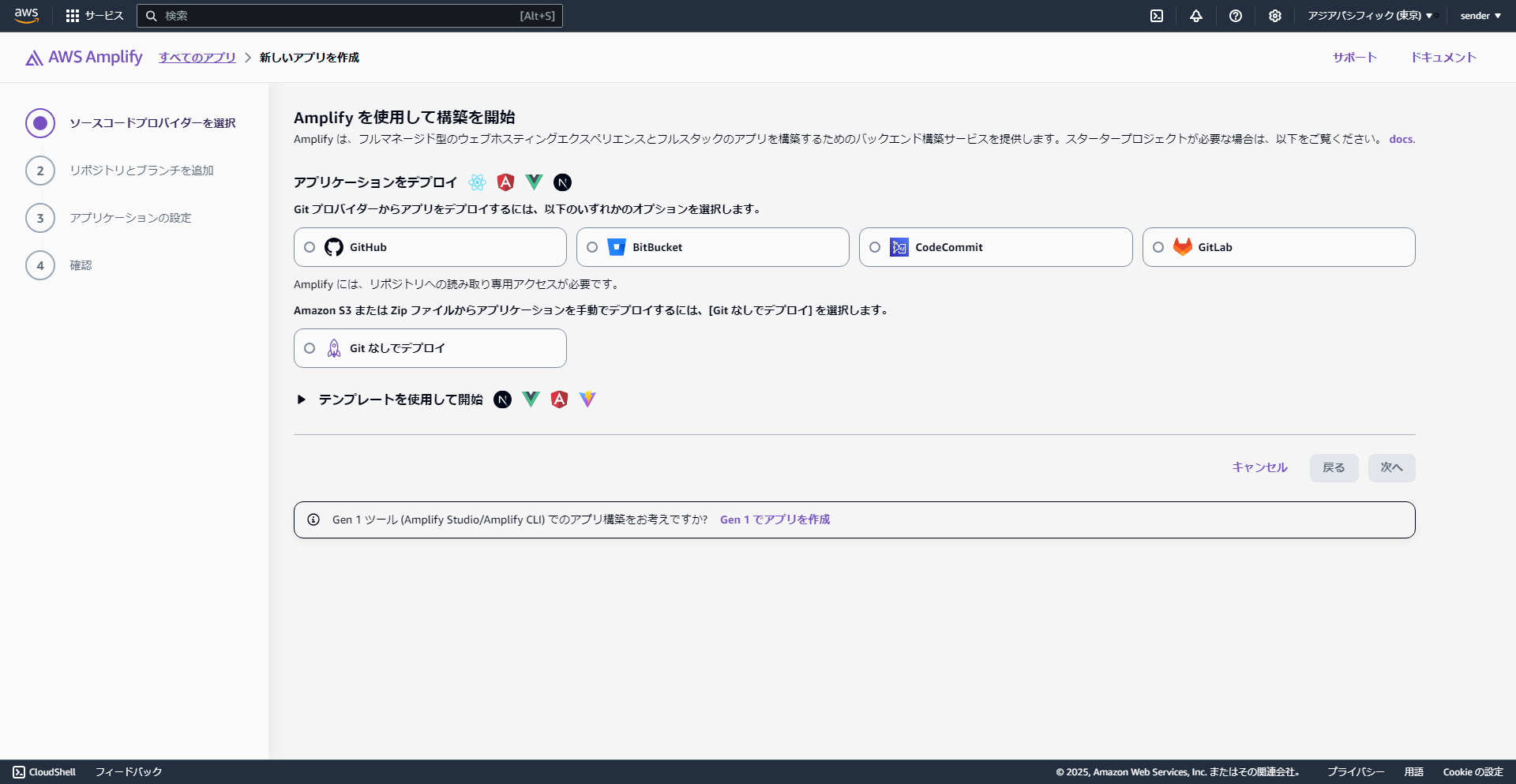
1.ソースコードプロバイダーを選択
今回はGitHubを選択

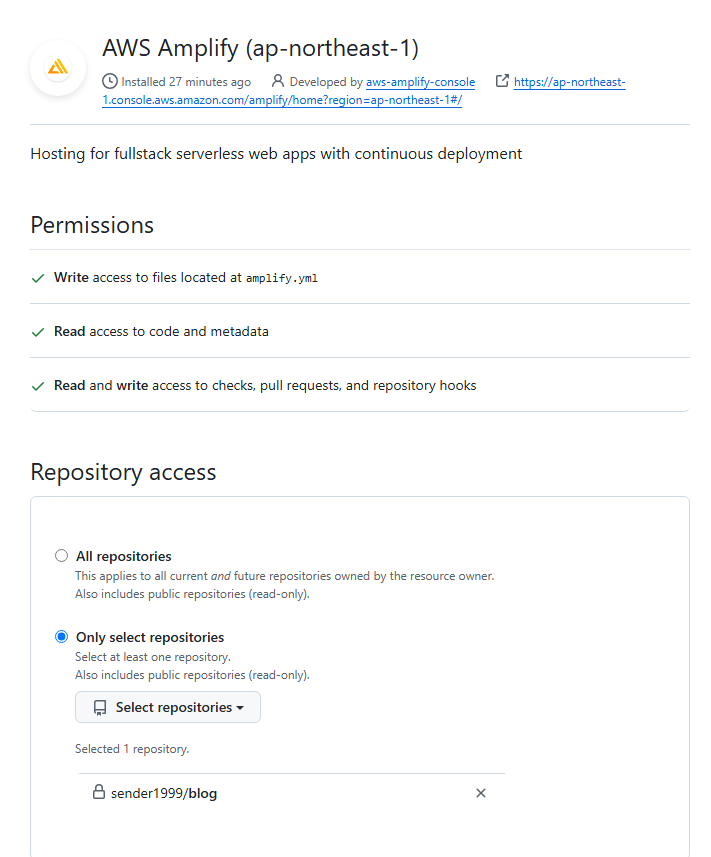
2.GitHubのアクセスの設定
ポップアップでGitHubのアクセスをどこまで許可するかの選択が出る。
上はすべてのリポジトリを許可する。下は選択したリポジトリのみ許可する。
今回は下の選択したリポジトリのみ許可するを選択し対象のリポジトリ(blog)を選択する。

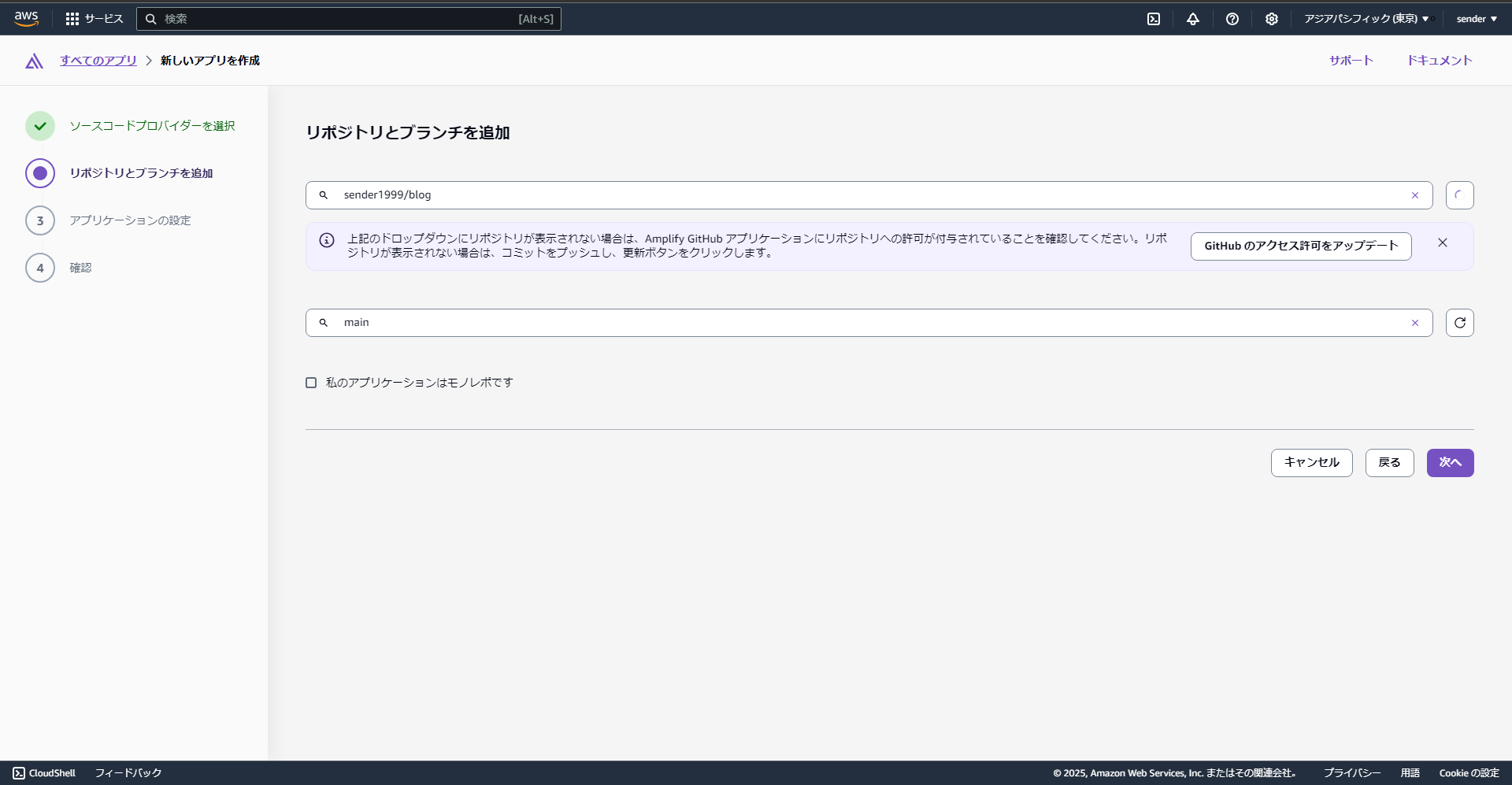
3.リポジトリとブランチを追加
デプロイするリポジトリとブランチを選択する。
今後選択したリポジトリに変更があると自動でデプロイされる。

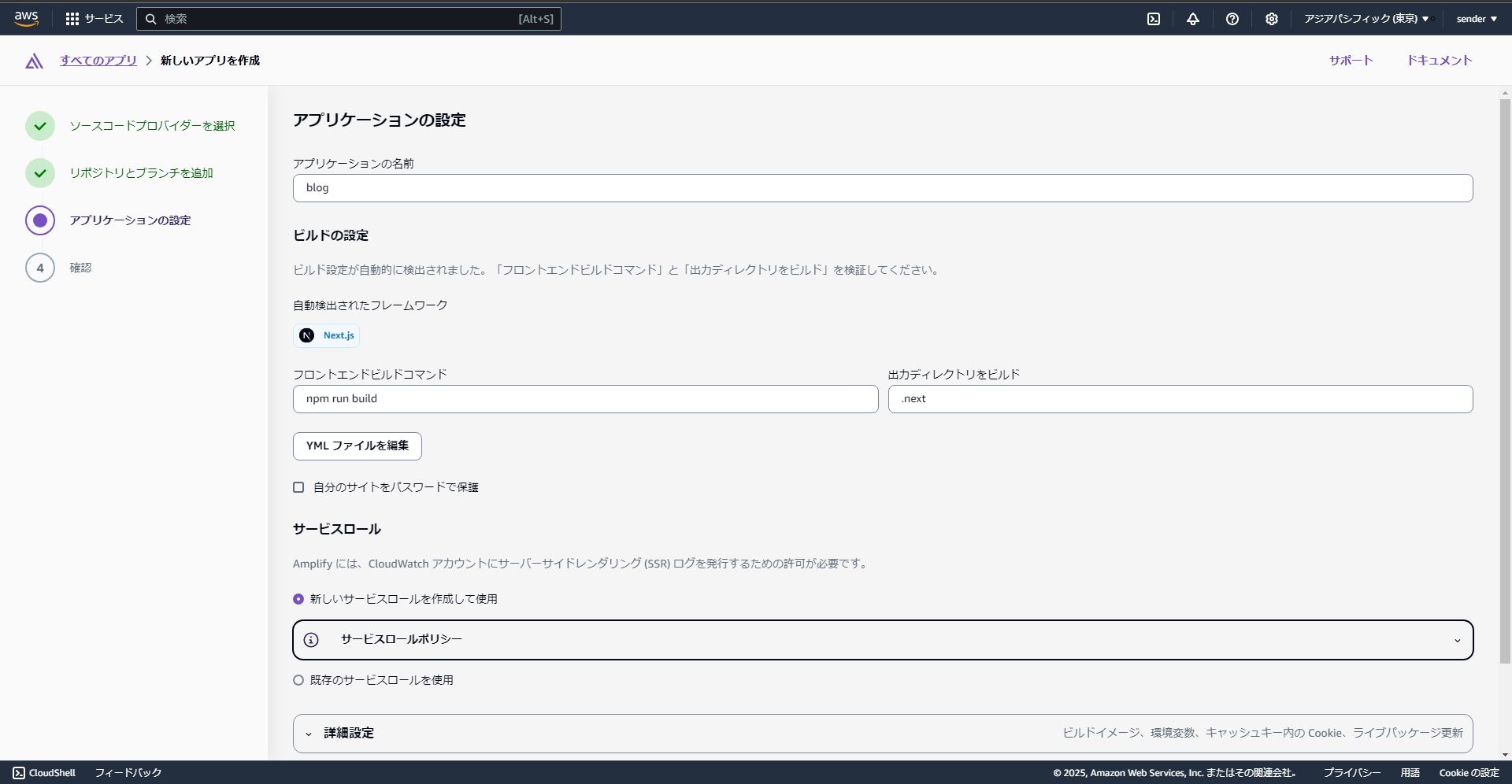
4.アプリケーションの設定
私は自動認識の設定で問題なかった。
変えたい場合はYMLファイルを編集して自分好みにする。

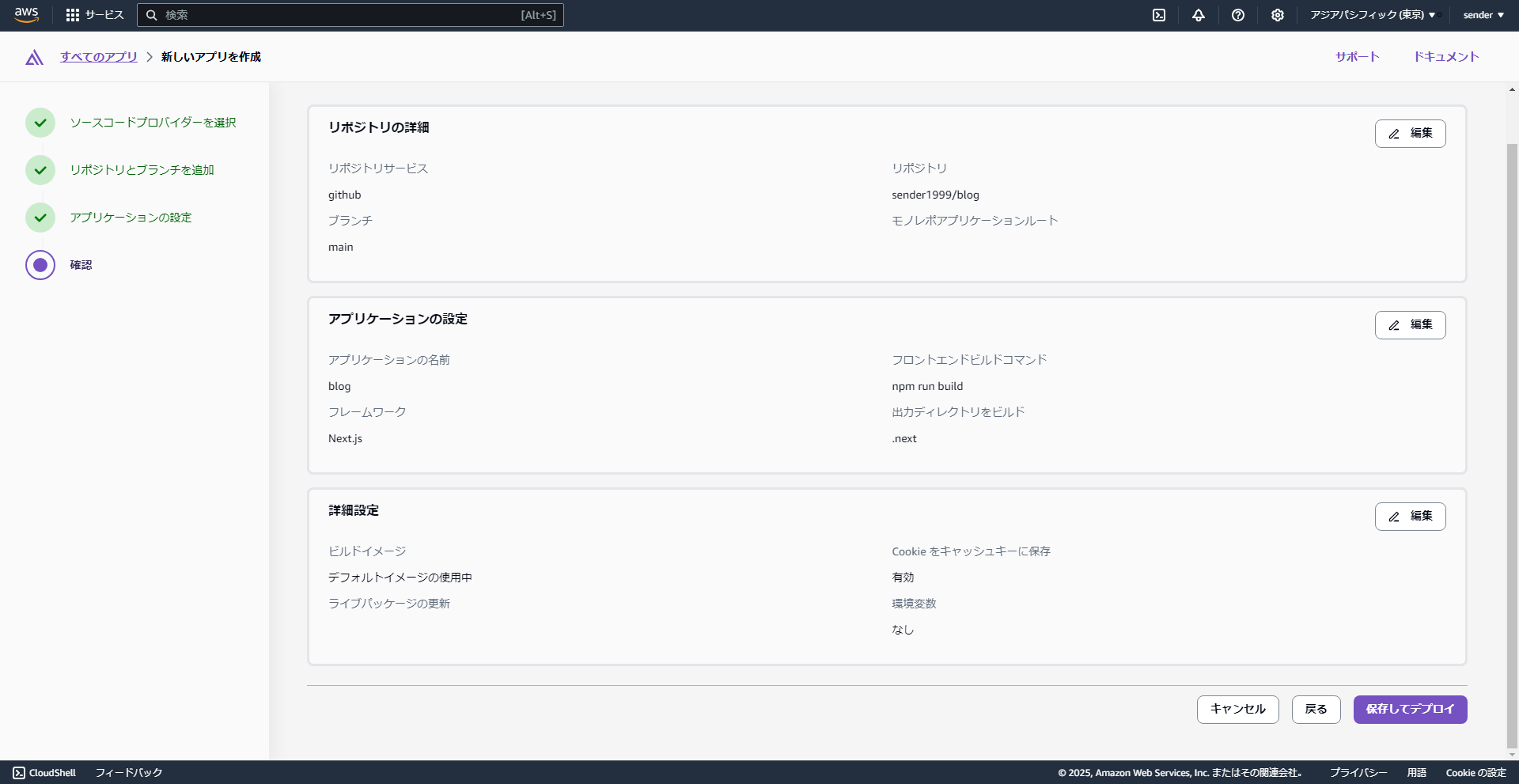
5.デプロイ
確認画面のデプロイボタンを押すとデプロイが始まる。

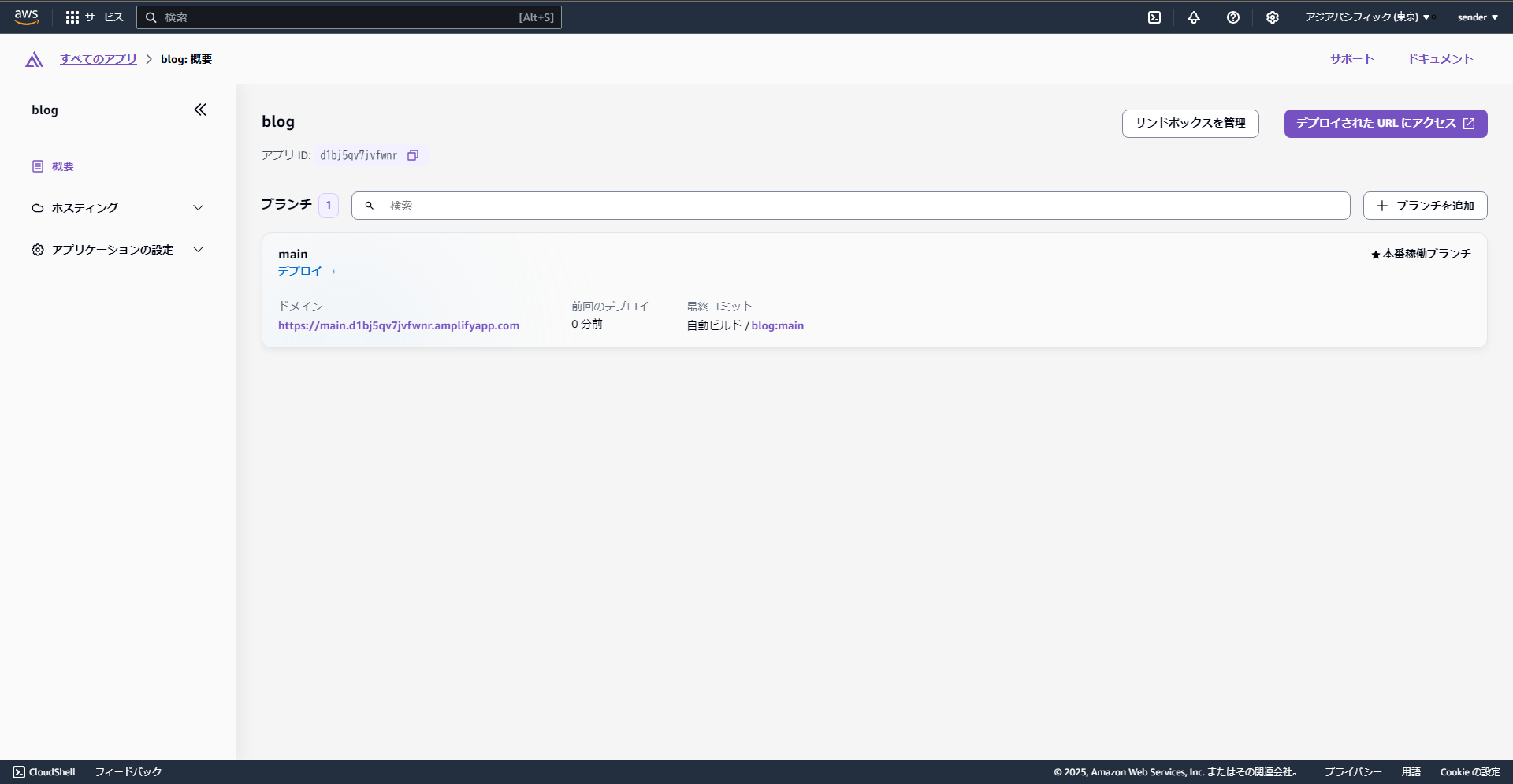
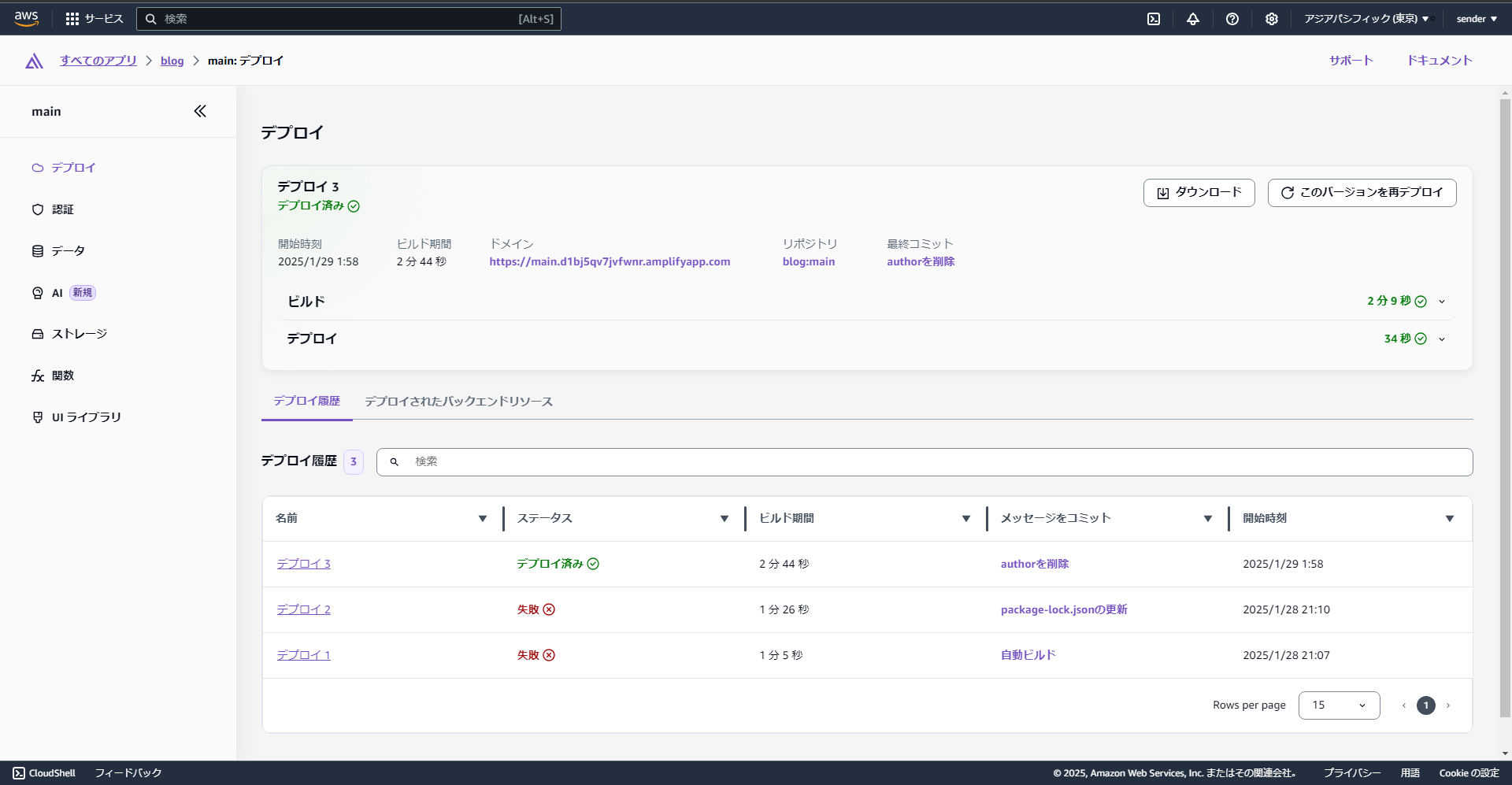
6.デプロイ確認
ブランチ名(今回はmain)の下がデプロイ済みになればデプロイ完了
デプロイが完了するとデプロイURLが表示されアクセス確認出来るようになる。


3.デプロイしたサイトに独自ドメインを設定する
ドメインは前回の記事で取得したドメインを使用する。
1.ドメインの追加
Amplifyのホスティング-カスタムドメインからカスタムドメイン管理画面に移動する。

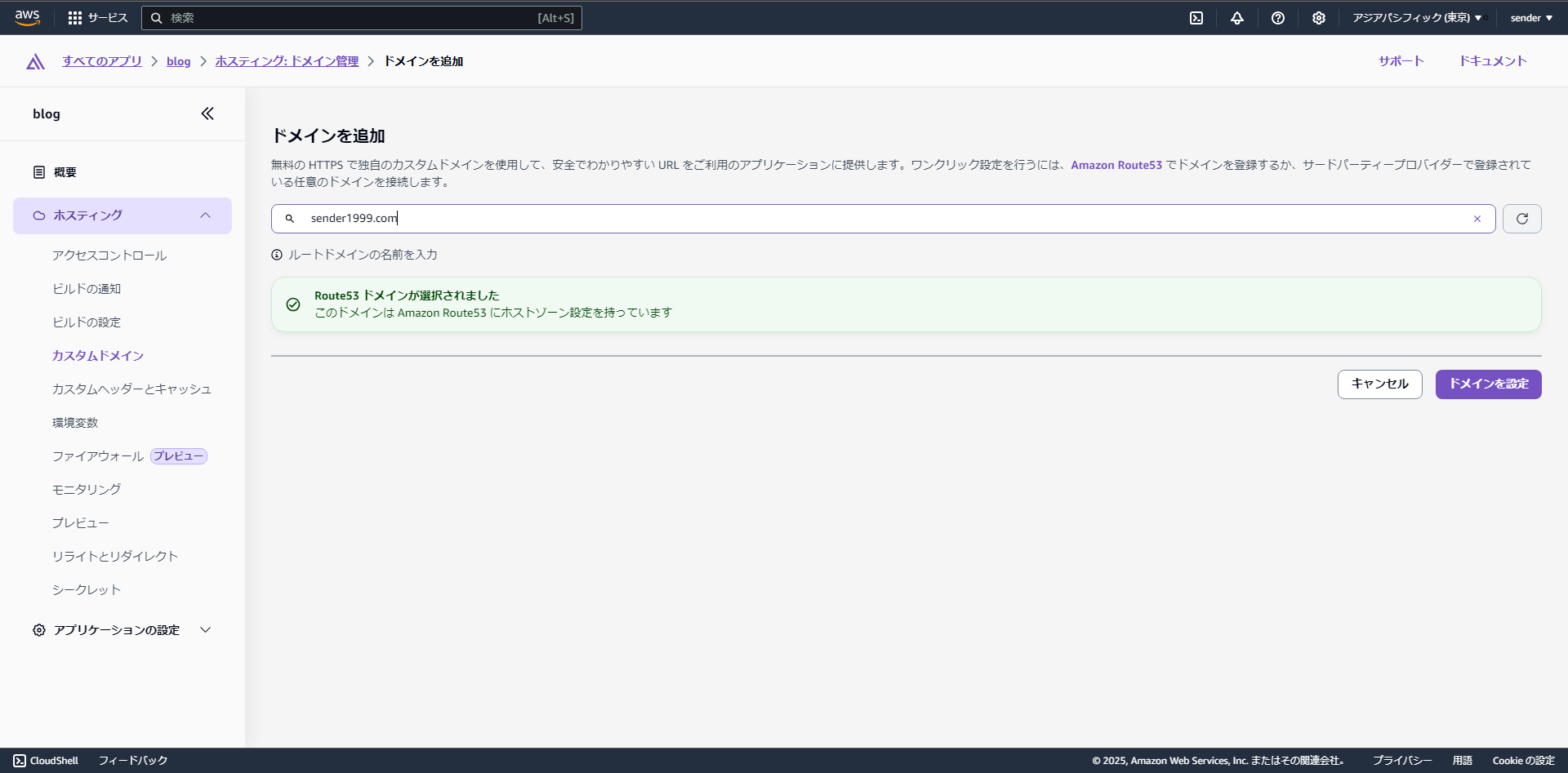
ドメインを追加するボタンを押す。
その後、追加したいドメインを入力する。

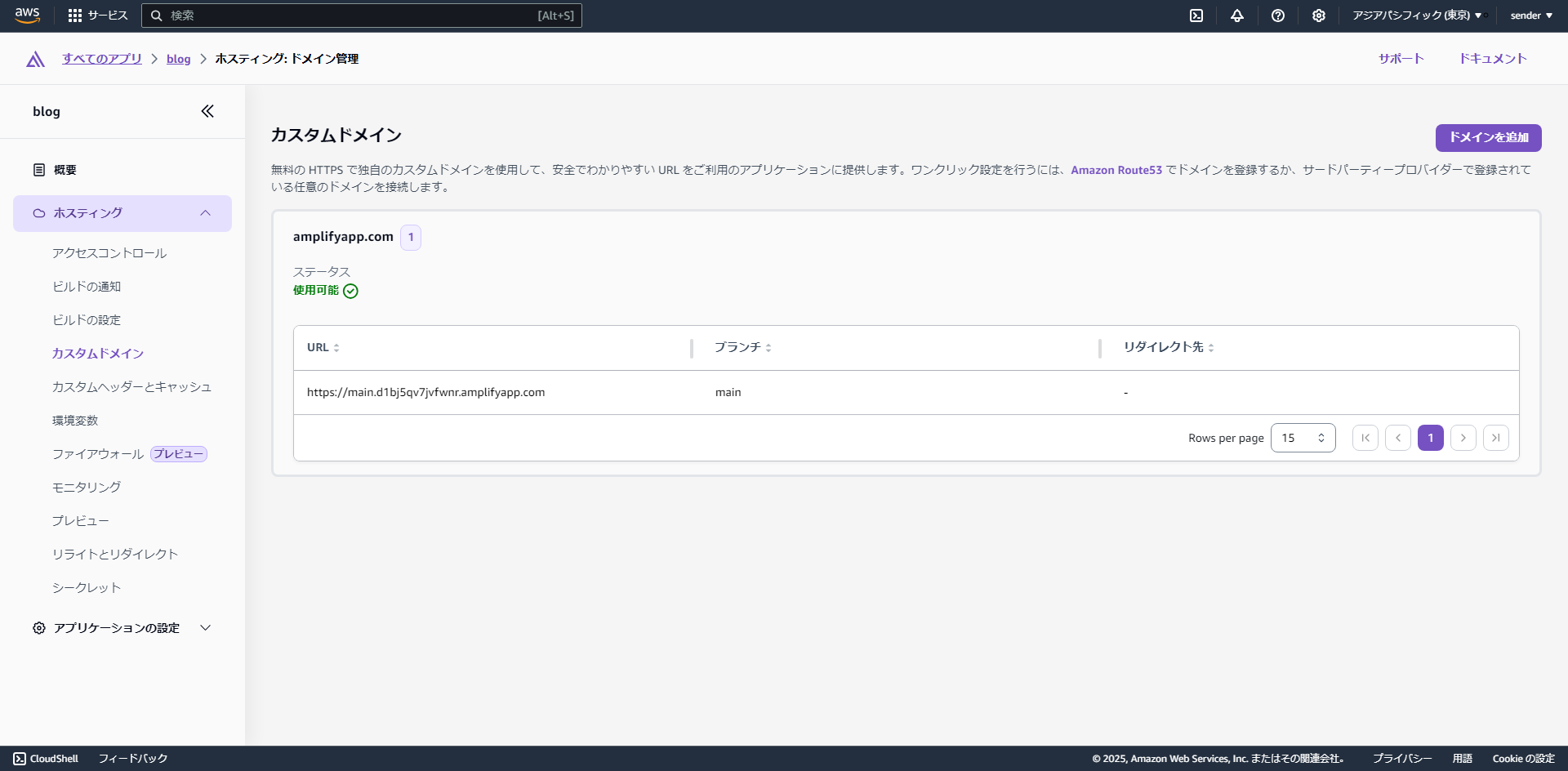
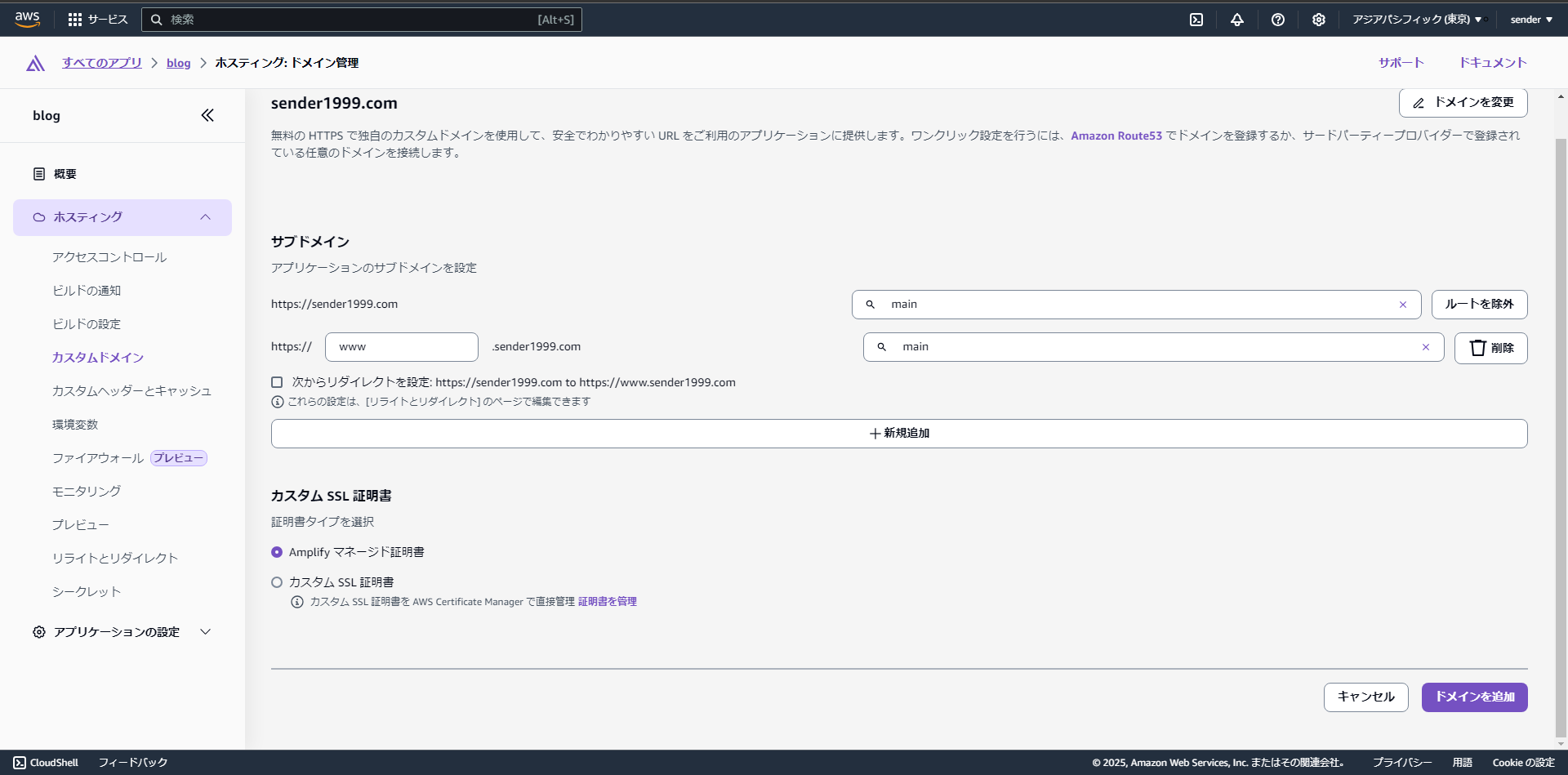
2.ドメインの設定
サブドメインのアクセスするブランチの指定やリダイレクト設定を行える。
また、SSL証明書の設定も行える。(Amplify マネージド証明書は無料で使える)
今回はwww.のみをサブドメインとして追加する。

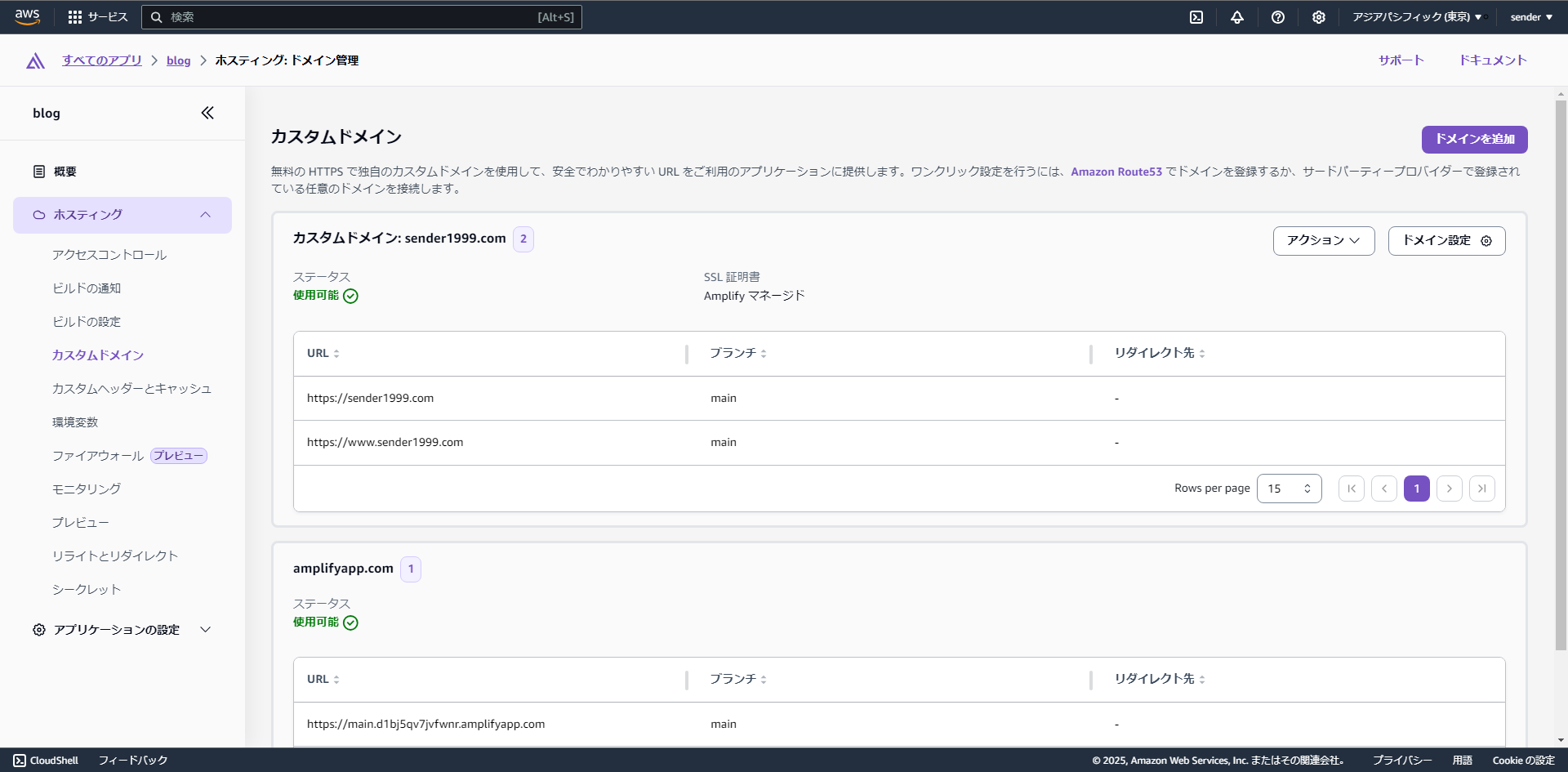
カスタムドメイン管理画面のステータスが使用可能になったら設定が完了する。

以上でAWS AmplifyにNext.jsのブログをデプロイし、独自ドメインを設定することができた。
感想
AWS Amplifyはデプロイが簡単で、ドメインの設定も簡単にできる。
AWSって用語が多くて訳わからんだけで、思ったより難しくないと思った。